Перевод статьи
Introductory Guide to Tiled
Перевел strelokhalfer специально для
Светлой Академии.
Tiled
Частичная замена стандартного редактора карт
Введение
Tiled это Редактор Карт с открытым исходным кодом для различных игровых движков. Он написан на C++ и имеет множество полезных функций, которые могут вам пригодиться. В этой статье я постараюсь объяснить как сделать эффект Pre-Rendered маппинга (более известен как Параллакс маппинг) без использования графических редакторов, таких как Photoshop или Gimp.
Tiled бесплатен и его можно скачать по ссылке
mapeditor.org
Начинаем
Графический интерфейс Tiled прост и интуитивно понятен(а так же обладает русским языком). Однако некоторые функции будут бесполезны в данной статье. Но не бойтесь изучать их!
Нажмите
Файл -> Создать
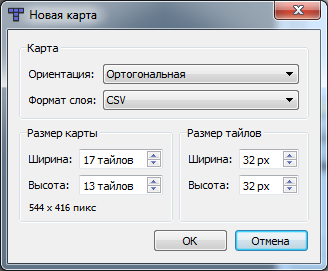
Появиться окошко с настройками вашей карты. Аналогично Rpg Maker. Ориентация должна быть Ортогональная, формат слоя CSV. Можно использовать Изометрическую, но мы же делаем карту для Rpg Maker, а не для Project Zomboid какой ни будь, верно?
Настройка Размера карты аналогична Rpg Maker(используйте лимиты мейкера! Т.е. не стоит создавать карту Шириной меньше 17, а Высотой меньше 13).
Размер тайлов выставляйте 32x32. Это стандартный размер для XP, VX, и vxAce(но можно поэкспериментировать, например поставить 16x16).
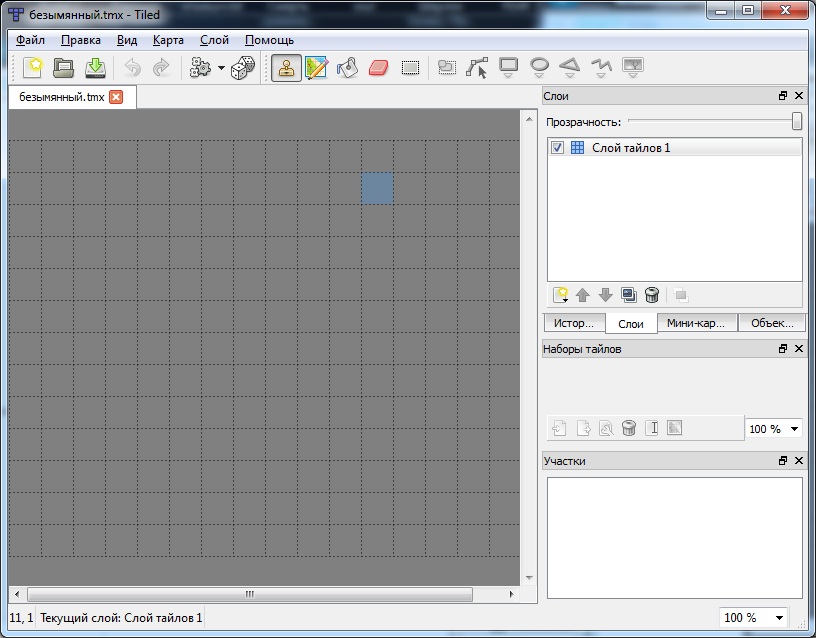
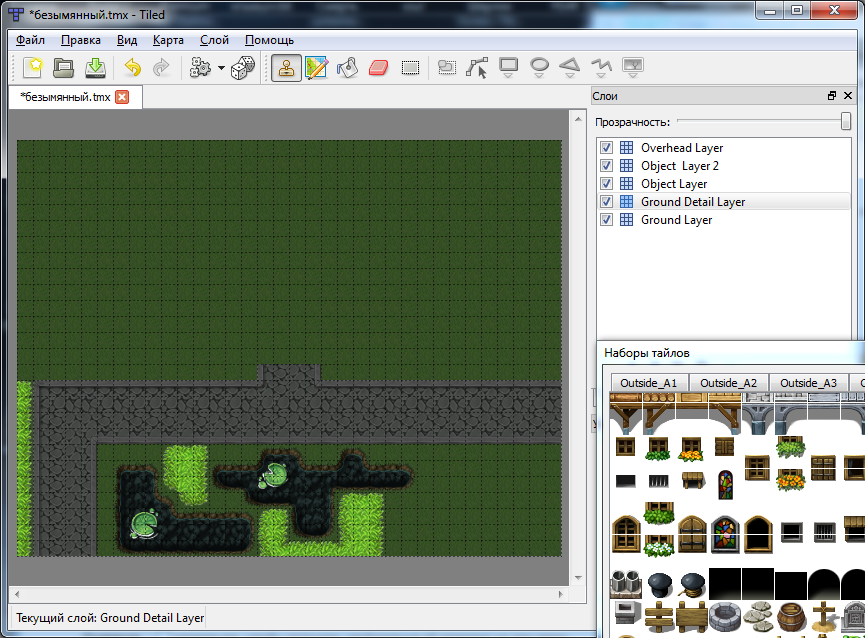
Примерно так будет всё выглядеть. Если сетка не отображается,
Вид -> Галочка на "Отображать сетку"
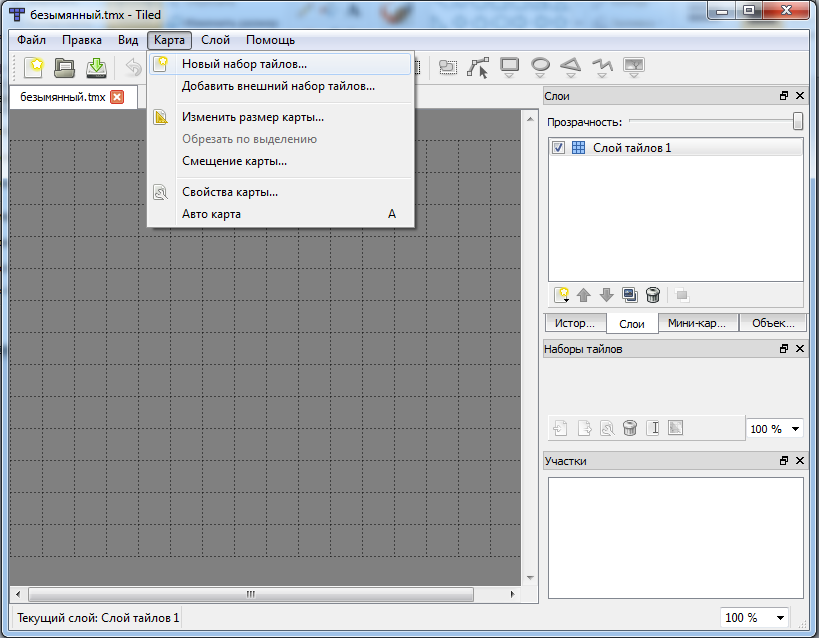
Выбрав эту опцию, мы добавим новый тайлсет. Есть небольшие различия от RPG Maker, но есть и определенные сходства.
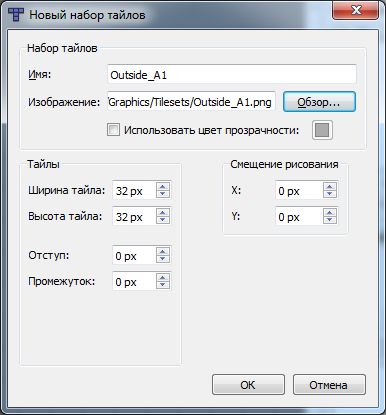
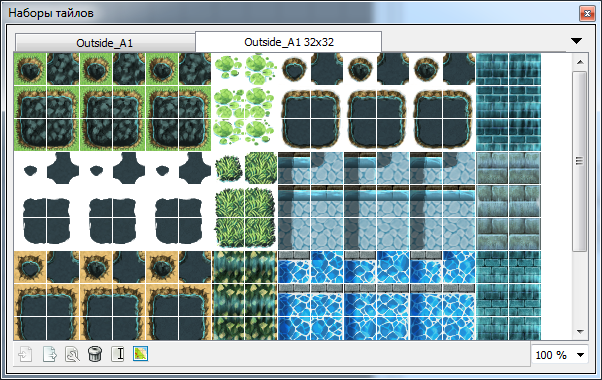
В этом окне мы выберем нужный нам файл. Для примера я взял Outside_A1.png от Ace RTP. Если мы создаем для XP или Vx или VxAce, ставить галочку на "Использовать цвет прозрачности" нет смысла(они прекрасно понимают альфа канал, т.е. прозрачность) Для мейкеров RM2K или RM2K3 придётся выбрать и использовать уродливый розовый цвет.
Ширину и высоту настраиваем на 32 пикселя(для автотайлов советую использовать 16);
Отступ, Промежуток и Смещение по нулям.
Стандартный тайлсет для RpgMaker, но для автотайла неудобен.
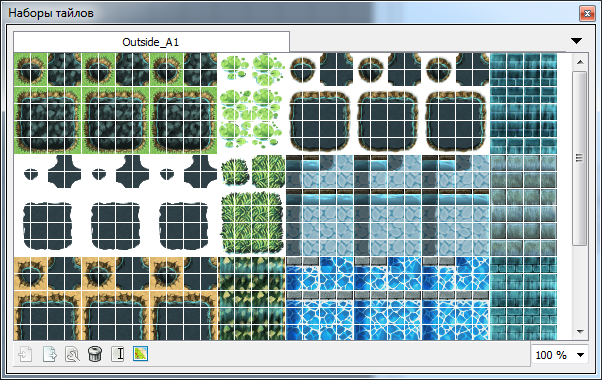
Ну вот, теперь тайлы поделены 16х16.
Нарисовать карту с автотайлами будет гораздо проще при такой настройке.
Вы увидите, что тайлсет с размерами плиток меньшими чем у карты будет неправильно рисоваться, поэтому я советую использовать ВСЕГДА размеры 16х16.
На данный момент Tiled не умеет менять размер плитки в карте, по этому мы создадим новую.
Но перед этим обратите внимание на 6 кнопок, а именно: Экспортировать, Импортировать, Параметры, Переименовать и Информация участка.
Желательно Импортировать тайлсет, что бы по новой не настраивать его каждый раз.
Начинаем ...опять
Закройте карту и создайте новую карту как и предыдущую, но с отличиями:
Я изменил размер плитки на 16х16, что бы корректно ложились автотайлы.
Как можно заметить, я увеличил ширину и высоту вдвое, так как они обратно пропорциональны размеру плитки тайла(То есть, если уменьшить сетку в тайлсете не в 2 раза, а в 4[8х8] то и увеличивать ширину и высоту придется в 4 раза).
Нажмите ОК и выберите "Карта -> Добавить внешний набор тайлов..." и выберите наш тайлсет.
Теперь добавьте(и импортируйте) дополнительные тайлсеты. Я добавил:
- Outside_A1.png
- Outside_A2.png
- Outside_A3.png
- Outside_A4.png
- Outside_A5.png
и
- Outside_B.png
Outside_B.png я настроил 32х32 так как это не автотайл. Не бойтесь, он отлично на ложится на вашу карту.
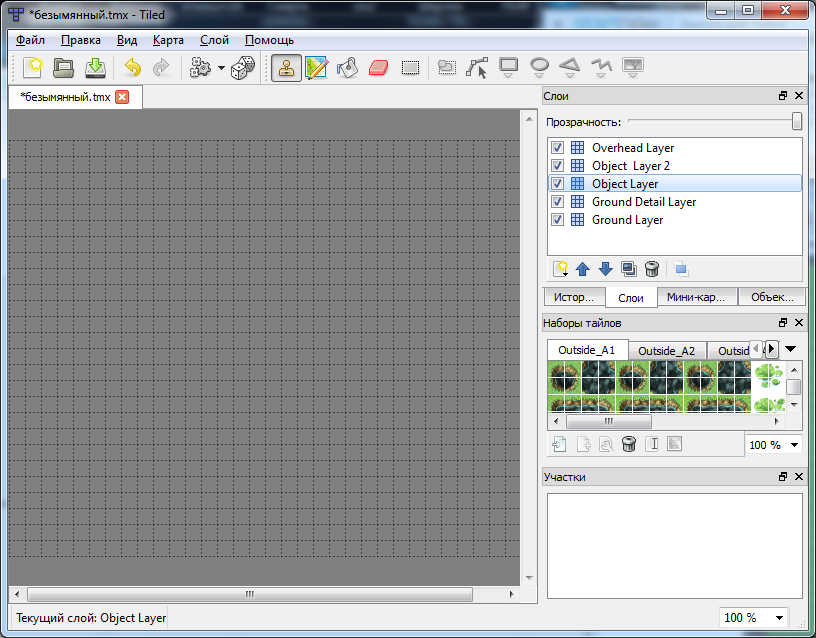
Теперь разберемся со слоями. Для добавления слоя нажмите правую кнопку мыши и нажмите "Добавить слой тайлов"
Обычно я использую эти имена, вы можете взять другие. Галочка слева от имени отображает, видим ли слой или нет. Так же слои имеют приоритет, чем выше слой в списке, тем выше его приоритет.
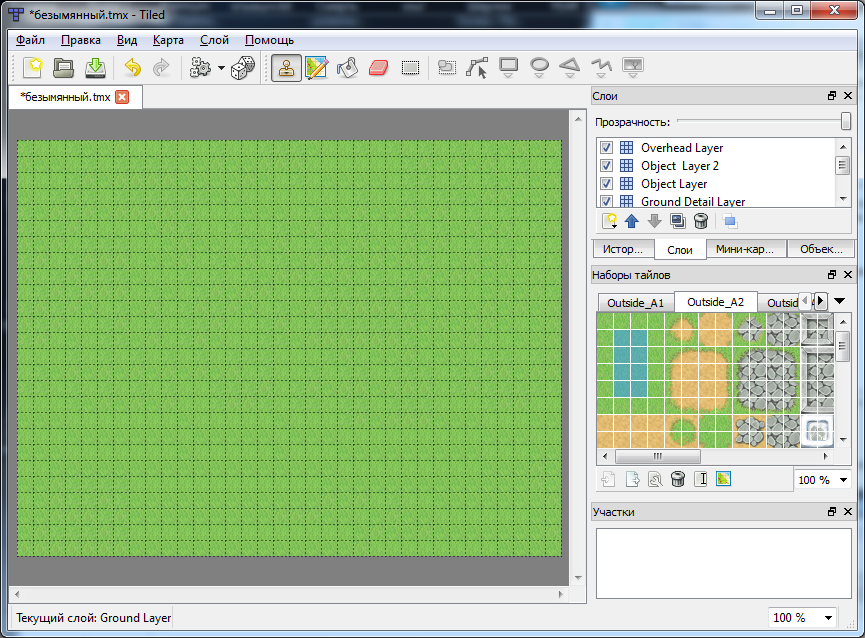
Выберите слой Ground Layer и нарисуйте фон. Использовал я Outside_A2, точнее траву из него.
Вы можете заметить, что так тайлы нельзя положить в мейкре, а Tiled позволяет.
Добавим немного воды(к сожалению она не будет анимированной) и перейдем к следующему слою(На нем мы разместим объекты имеющие некоторую прозрачность).
Подсказка: для отображения активного слоя нажмите H
Я добавил травы и немного лилий.
Тут я добавил основу дома и немного окружения.(На третьем слое)
Дополнительный слой помог детализировать карту.
Некоторые объекты я поместил в слой Overhead для того, что бы игрок мог проходить под ними.
Используем всё это в редакторе
Пришло время вставить всё в редактор. Так как Tiled не умеет сохранять карты в формат мейкера, мы сохраняем всё в виде картинок.
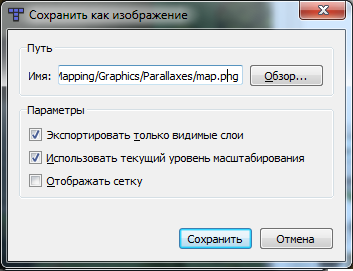
Делаем все слои видимыми, КРОМЕ Overhead и выберите
Файл -> Сохранить как изображение,
отмечаем галочки как на скриншоте и сохраняем в
%папка_проекта%\Graphics\Parallaxes.
Теперь отмечаем ТОЛЬКО Overhead и повторяем процедуру, но сохраняем в
%папка_проекта%\Graphics\Pictures.
Вставляем картинки в редактор
Вы так же можете сохранить карту в формате Tiled, если планируете ее дорабатывать.
Закрываем редактор и открываем RpgMaker(я использую VxAce).
Для начала в папке
%папка_проекта%\Graphics\Tilesets создаем png файл 512 в высоту и 256 в ширину, в графическом редакторе создаем там прозрачный слой.
Отрываем проект и жмем
"База данных"->Тайлсеты и создаем новый и выбираем
А5 (Общее) наш файл.
Первую клетку делаете проходимой, вторую нет.
Совет! Я же использую дополнительный тайлест, в котором первая клетка окрашена в зеленый цвет, вторая в красный.
Рисуем карту проходимости в окрашенном тайлсете, потом меняем на прозрачный.
Совет! Можно не заморачиваясь с тайлсетами добавить скрипт Yanfly's Region-Based Passability.
Далее открываем свойства нужной вам карты.
В разделе
Панорамы-Графика выбираем нашу параллакс картинку, обязательно включаем
"Показывать в редакторе" и настраиваем тайлсет.
Что бы добавить картинку со слоем Overhead, создайте событие с "Показать картинку".
Прилагаю демку, сделанную с помощью данной статьи.