Войти на сайт
×
ТЕМА: Интерактивный инвентарь на игровом экране
Интерактивный инвентарь на игровом экране 5 года 5 мес. назад #119044
|
Данный урок написан в рамках обучающего конкурса на светлой зоне. Целью урока является рассмотрение возможностей плагина YEP_common-pictures-events и возможностей с ним связанных. Идея для урока была озвучена в групповой беседе и получается, что урок написан «по заявкам». Совмещаем приятное с полезным.
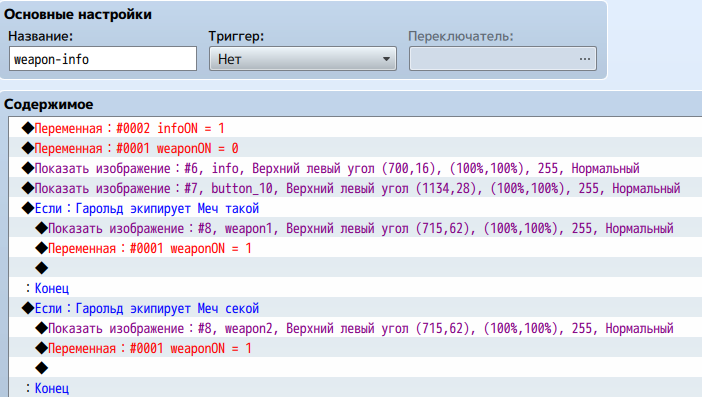
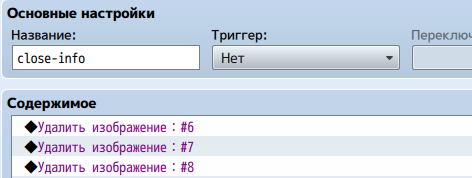
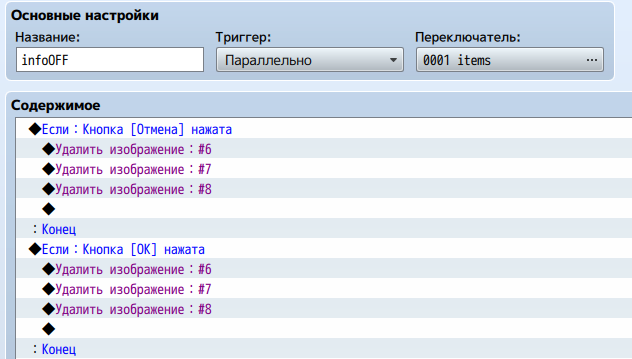
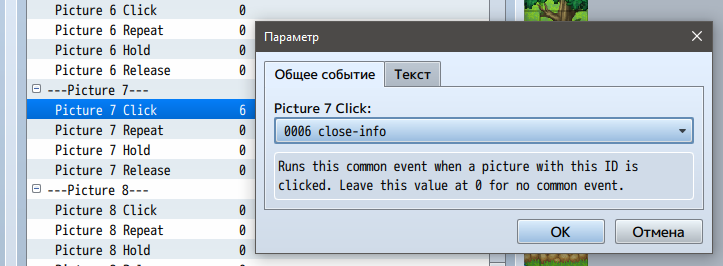
Для прохождения урока нам понадобится сам YEP_common-pictures-events плагин, RPG maker MV и графический редактор для подготовки материалов. В случае, если Вы не хотите готовить материалы самостоятельно для прохождения урока, пакет и демо проекта будут прикреплены ниже. Целью этого урока является изучение некоторых функций плагина и работы с общими событиями, а также переменными и переключателями. В ходе изучения мы создадим небольшую систему отображения инвентаря на игровом экране и систему информации о предметах. К сожалению, данная система имеет некоторые ограничения и тонкости, из-за которых в большом проекте, реализовать её будет не столько сложно, сколько долго и нудно. Плагин Янфлая не позволяет использовать более 100 изображений, а значит и привязать к ним более 100 общих событий не получится. А нам надо весьма и весьма немало. Чем больше слотов под предметы – тем, соответственно и больше нужно будет использовать картинок с привязанными к ним событий. Но давайте уже потихоньку переходить к этому безобразию. Для начала мы должны загрузить в проект и включить сам плагин. Для этого в папку js/plugins Вашего проекта нужно просто перенести файл плагина. А уже в RPG Maker в списке плагинов, включить этот самый Ну а потом пора идти в Базу Данных проекта и подготовить сами предметы, но начать стоит с типов. В нашем случае список будет небольшим, так как для примера большего и не надо. Конкретно сейчас нас интересуют типы экипировки и их у нас четыре штуки. А значит, у нас будет всего четыре слота под предметы и на экран нам надо выводить ровно четыре штуки. А значит, пора делать сами предметы и готовить изображения. Предметов сделаем немного, всего по 2 штуки для каждого типа. Этого будет достаточно для начала и понимания самой системы. Думаю, как добавить предметы в Базу рассказывать не нужно, но если что – на ютубе уроки есть. Вот мы состряпали немного разных предметов и пару мечей. Теперь пора идти в графический редактор. В моём случае будет фотошоп, но в целом выбор редактора не имеет значения, главное, чтобы была возможность сохранять прозрачные изображения. О том как делать картинки я рассказывать не буду, больно уж очевидная вещь, я лишь назову те изображения, которые нам понадобятся для работы. Это 8 изображений с небольшими иконками предметов, для отображения их на экране. Нам нужны так же одно изображение для пустых слотов и маленький, пустой блок для функции нажатия на него. Эти невидимые блоки будут выводиться поверх изображений предметов и именно нажатие на них при помощи плагина и будет выводить картинки с информацией о предмете при помощи общих событий. Конечно же нам понадобится изображение с фоном для вывода информации и сами изображения с информацией, предметов у нас 8, а значит и картинок для информации нам нужно 8 + то самое для фона. Ну и ещё одна картиночка – крестика, чтобы повесить на неё закрытие окна с информацией. Примерно вот так будет выглядеть папка img/pictures куда нам и нужно складывать полученные изображения. Ну а если Вы будете использовать для примера именно демо проект урока, то ровно так она выглядеть и будет. А вот так оно будет выглядеть уже после того, как всё заработает, и информация будет отображаться Вроде как, все необходимые материалы и записи в базе данных готовы, и мы можем приступать к реализации сего безобразия. Начнём с того, что при старте игры выведем изображение с пустыми слотами и прозрачными блоками. В нашем случае за это будет отвечать простое событие на стартовой карте с триггером Автозапуска. В этом событии нам необходимо вывести 4 изображения, а также активировать глобальный переключатель. Этот самый переключатель необходим для включения параллельного общего события, которые и будет выводить необходимые иконки предметов. Здесь нужно обратить внимание на порядок изображений. Для пустых слотов мы выставляем изображение под номером 1, так оно будет находиться под всеми остальными изображениями и не будет перекрывать другие элементы системы. Для пустых же блоков, мы выбрали позиции с 10 по 13 так как это самые «высокие» позиции в конкретно нашей системе и эти пустые блоки будут выводиться выше всех остальных изображений, это важно по тому, что именно эти пустые блоки будут обрабатывать нажатие мишки и открытие информации о предметах. Под ними же будут находиться изображения самих предметов. Если бы у нас было больше предметов, то и блоков было бы больше, а значит и пустые блоки нужно было бы выводить ещё выше. Окей, вывели базовые изображения, пора заняться всем остальным. Прежде всего создать необходимые общие события, их не так много. Ну их не так много только по тому, что у нас всего 4 типа предметов, ведь для каждого из типов нужно 1 событие для вывода информации о каждом из типов предмета. Конечно, можно пихнуть это всё в одно, невероятно большое событие. В примере специально создано лишь 1 событие, которые обрабатывает вывод изображений надетых предметов, а события для отображения информации разбиты по типам. Это позволит Вам наглядно увидеть разницу между пиханием всего в одно больше событие и разбивание их на блоки. Чем больше будет число предметов, тем сильнее будут раздуваться события. Думаю суть вы уловили, давайте переходить к самим событиям. В примере у нас есть событие items-on-map именно оно отвечает за вывод иконок и проверку надетых предметов. В него же сложены проверки всех типов предметов, и оно довольно большое, ведь нам надо проверить наличие или отсутствие восьми предметов. Если бы мы разбили проверки по типам, то в каждом из 4 событий нам нужно было бы проверить только по 2 предмета, как это и работает в случае с событиями с выводом информации по конкретным типам. Но давайте поговорим о том, что в этом событии быть должно. Прежде всего мы должны назначить переменным, которые будут обозначать надето ли что-то в слоте или нет – значение 0. Которое говорит, что предметы не надеты. Это нужно для того, чтобы при снятии предметов или надевании того самого «пустого» предмета в инвентаре, у нас убирались иконки. Кстати, событие items-on-map должно быть с триггером параллельно и активироваться тем самым переключателем items, который мы включали вместе с выводом картинок пустых слотов и прозрачных блоков. После того, как переменные назначены на ноль – мы можем приступать к проверкам. Они будут совершенно одинаковые, так что мы разберём только одну. И так, если наш Герой – Гарольд (так кста придется проверять всех героев… если их будет больше одного, сами представьте сколько надо будет делать всякого разного, ровно столько же, но ещё 4 раза). Так вот, если наш Герой – Гарольд экипирует «Меч такой», то мы делаем следующее – показываем изображение меча в нужном месте и назначаем переменной weaponON 1. Так как мы уже вывели изображение и не удаляли его, то при повторном прохождение программой этого события, после назначения переменной на 0 изображение не удалиться до тех пор, пока не будет выполнено одно важное условие, Гарольд не экипирует ничего. Только в случае, если на Гарольде ничего не экипировано переменная так и останется на значении 0 и после всех проверок не выведет никакого изображения. Но не выведет оно его только, если удалит, именно для этого после проверки каждого условия есть действие ЕСЛИ, где при проверке переменной weaponON и её значении 0 удаляется изображение. В этом была и проблема с переодеванием предметов. Проверки надетого предмета переставали срабатывать, точнее работали только 2 последних в списке проверок, а все, что шли перед ними, как будто бы не существовали для программы. Такая вот особенность работы РПГ мейкера. Ну вот мы проверили всё это дело и на нас что-то надето или не надето и показываются нужные иконки предметов, пора бы показать информацию о них. Для этого нам и нужны события которые отвечают за информацию о предметах. Они одинаковые, потому разберём лишь одно. И так, как видите, для них не нужен триггер, так как триггером будет именно пустой блок и нажатие на него. По сути своей это ровно тоже самое событие, что и событие с проверкой надетых предметов. Только в данном случае, получается, что при нажатии на изображение оружия мы выводим изображения информационного окна. Сначала, правда, назначаем переменной infoON единицу, а нашему любимому weaponON (или же другому типу предметов) 0, собственно ровно для того же, для чего делали это и в прошлый раз. Это ради безопасности и защиты от пытливых умов. Например, у нас будет событие, которое снимет оружие или предмет, пока окно с информацией открыто. Если для входа в меню и взаимодействия с событиями при помощи кнопки мы это дело чуть позже пофиксим, то вот на подобные случаи, мы предохранились сейчас. Собственно, тут мы вывели два изображения – это вывод самого фона информационного окна и той самой кнопочки с крестиком для закрытия информации. После мы проводим проверочку на надетый предмет и выводим ту самую картинку, которая и есть информацией о нашем предмете – там и немного текста и картинка покрупнее. Стоит напомнить, что показ изображения с одним и тем же номером просто заменяет одно на другое. По этому не стоит выводит изображения под разными номерами и ни к чему каждый раз удалять старое, прежде чем выводить новое. Кстати о кнопочке с закрытием, для того, чтобы она работала нам нужно ещё одно событие, которое и будет срабатывать при нажатии на крест. Тут у нас всего три строчки, которые удаляют все изображения информационного окна. Ровно те же строчки нам будут нужны и в следующем событии, в том самом, страховочном при открытии меню и активации событий. Только в нём, нам предстоит ещё и проверочки сделать. Как видите, тут у нас триггер параллельно и наш уже использованный переключатель items. Когда наша система отображения работает, тогда и эта штука будет работать ведь переключатель у них один, а второе без первого всё равно не нужно. Например, инвентарь можно будет скрывать во время диалогов или кат. сцен, просто выключая переключатель. Но зачем мы вообще делаем это событие. Всё просто, если мы открыли информацию о каком-то предмете, потом полезли в меню или начали диалог, картинки так и остаются висеть, а изменение предметов (переодевание) не меняет эти изображения, пока мы там тыкаемся или продолжаем болтать. Это иногда может быть некрасиво, немного топорно. Поэтому мы просто при нажатии на Отмену или Действие будем автоматом закрывать эту самую информацию. И тут вроде бы всё, но нам надо пойти в сам плагин и прикрутить события к картинкам. В общем-то плагин прост как две палки. Всё что нам тут нужно на 10 картинку установить 2 событие. Ну и так далее по списку. Чтобы на конкретных картинках завязаны конкретные общие события. Ну и на этом, пожалуй, всё. Система простая, но имеет пару нюансов. Зато выглядит интересно и в некоторых проектах может быть очень кстати. Разумеется, можно делать всякое другое, а принципы описанные в этом «уроке» позволят понять это дело на примере и уже потом придумать другие интересные решения. Теперь точно всё. Ну а для тех, кому было непонятно или не слишком наглядно можно просмотреть видео-урок на ютьюб. |
|
Последнее редактирование: 5 года 5 мес. назад от Безликий.
Администратор запретил публиковать записи гостям.
|
Интерактивный инвентарь на игровом экране 5 года 5 мес. назад #119090
|
Вроде неплохой урок, но есть, как всегда, два но...
1) Схожий, если не такой же урок был на прошлый конкурс от Брейна. rpgmaker.ru/forum/fakultet-skriptov/6329...a-personazha-konkurs 2) Все эти меню на ивентах и прочая лабуда рабочи только в рамках теста. В игре есть одна огромная проблема. Движущиеся враги. Нажал такое меню на поле, а враг как шёл к тебе так и идёт. По хорошему нужны уточнения:
Работает на одной карте и ладно. У того же Сириуса таких косяков валом. Как-то так... |
|
Администратор запретил публиковать записи гостям.
|
Интерактивный инвентарь на игровом экране 5 года 5 мес. назад #119094
|
Как по мне, с таким инвентарем играть на много интереснее.
Вам всегда надо быть на чеку, всегда расчитывать силы и время, что в свою очередь добавляет интереса в игре. На самом деле плагин добавляет просто колоссальные возможности которых мейкеру так не хватает... Например, что б не было такой хардкорности, можно добавить меню быстрого использования зелья или свитка возврата или ещё чего такого. Урок очень полезный для тех, кто не знает о таких возможностях. Сам использую и всем советую. |
|
Администратор запретил публиковать записи гостям.
|
Интерактивный инвентарь на игровом экране 5 года 5 мес. назад #119095
|
Ну, урок написан исключительно потому, что его попросили сделать (8 ну и заодно можно поддержать конкурс участием.
Конкретно эта система работает на любых картах в любых проектах. Предусмотрены некоторые мелочи "предохранители" от проблем и их можно расширить при необходимости. По факту, этот инвентарь проблемный не только с движущимися врагами, но и с кучей других моментов, часть удалось "предотвратить", часть просто невозможно. В крупном и серьёзном проекте, такой инвентарь будет и крайне большим в реализации ( банально много предметов и для каждого нужны материалы ) и в весе проекта (пусть иконки, инфолисты и будут весить не по 30-40кб как в примере, а меньше, их всё равно нужно будет подгружать и проверять постоянно ) Ну а применять подобную систему можно, например, не в РПГшных играх, а в квестах или адвенчурах. Мало-ли где. В уроке всё таки описаны лишь принципы и метод реализации одной идеи, которая в свою очередь может сподвигнуть кого-то на какие-то оригинальные решения и мысли. Опять же, моё мнение таково, что уроки и туториалы делаются именно для новичков, именно для тех кто изучает возможности программы и ищёт идеи, а вы постоянно смотрите на них со своей колокольни опытных пользователей, что ИМХО некорректно. З.Ы. На счет схожести уроков, на мой взгляд совершенно не состоятельный аргумент, если так подумать уже про всё написано/снято куча уроков, тогда не имеет смысла вообще что-то делать чтоль? (8 |
|
Администратор запретил публиковать записи гостям.
|
Интерактивный инвентарь на игровом экране 5 года 5 мес. назад #119108
|
замечания уже в принципе написали, немного от меня:
плюсы:
даже не знаю что сказать, вроде и неплохо, и качественно, но пользоваться подобным методом очень уж не хочется. раз уж тащим плагин, то лучше чтоб сразу плагин выполнял наши задачи. а тут получается и плагин притащили, и еще наворотили сверху кучу событий, так еще и все-равно удобства мало |
|
Последнее редактирование: 5 года 5 мес. назад от yuryol.
Администратор запретил публиковать записи гостям.
|
Время создания страницы: 0.249 секунд