Войти на сайт
×
ТЕМА: Stylish!
Stylish! 12 года 2 мес. назад #65974
|
Изменение оформления для Светлой
Последнее обновление: 08.12.2013 Важные изменения: [ Нажмите, чтобы развернуть ][ Нажмите, чтобы скрыть ] восстановлена панель BB-кодов при редактировании сообщений; восстановлено отображение некоторых тем на форуме Немного предыстории: нашел я как-то аддон к браузеру под названием Stylish - с его помощью можно заменить оформление привычных сайтов на что-нибудь новое. Темы есть для большинства известных сайтов и в чем-то это даже удобно - например, я сижу в соц. сетях обычно ночью (другого времени нет), поэтому более мрачная "ночная" тема мне больше по душе. И вот сегодня я хотел бы показать вам, как мне удалось сделать светлую темненькой! Впрочем, вы можете настроить свою цветовую схему, если захотите)) Скриншоты: Главная страница: Форум: Пока еще не все перерисовано, буду делать и далее в свободное время. Что исправляет:
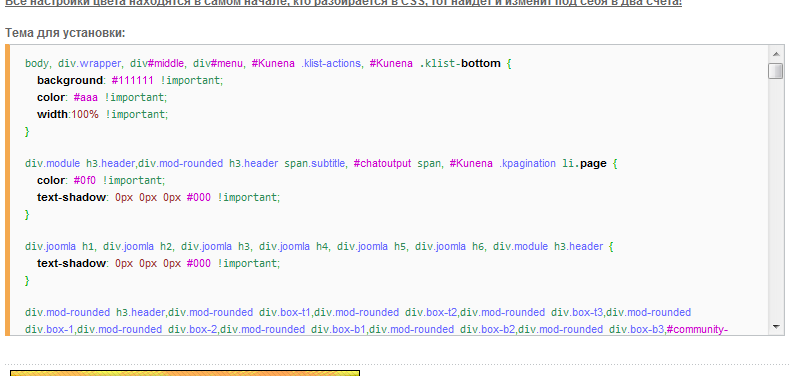
Тема для установки: body, div.wrapper, div#middle, div#menu, #Kunena .klist-actions, #Kunena .klist-bottom {
background: #111111 !important;
color: #aaa !important;
width:100% !important;
}
div.module h3.header,div.mod-rounded h3.header span.subtitle, #chatoutput span, #Kunena .kpagination li.page {
color: #0f0 !important;
text-shadow: 0px 0px 0px #000 !important;
}
div.joomla h1, div.joomla h2, div.joomla h3, div.joomla h4, div.joomla h5, div.joomla h6, div.module h3.header {
text-shadow: 0px 0px 0px #000 !important;
}
div.mod-rounded h3.header,div.mod-rounded div.box-t1,div.mod-rounded div.box-t2,div.mod-rounded div.box-t3,div.mod-rounded div.box-1,div.mod-rounded div.box-2,div.mod-rounded div.box-b1,div.mod-rounded div.box-b2,div.mod-rounded div.box-b3,#community-wrap .community-status .status-creator, #community-wrap .community-status .creator-view,#Kunena td.kmessage-left,#Kunena .kforum-pathway,#Kunena tr.krow1 td,#community-wrap .cMessage-Content, #Kunena .klist-pages-all, #Kunena .klist-actions-goto, #Kunena #kpostmessage tr.krow2 .kpostbuttonset td, #Kunena tr.krow2 td.kcol-last.kcol-editor-field, #Kunena #kbbcode-preview {
background:#222 !important;
}
#Kunena #kbbcode-preview{
max-width:100%!important;
}
#Kunena #kbbcode-preview a img{
max-width:480px!important;
}
div.mod-rounded div.box-3, #community-wrap textarea, #community-wrap .cFeed-item .newsfeed-content-hidden, .cFeed-item .newsfeed-content-hidden, #community-wrap .cModule, #community-wrap .cModule h3,#community-wrap .cSubmenu,#cWindowContentWrap{
background: #333 !important;
color:#0f0 !important;
border: 0px none !important;
border-top:0px none !important;
border-left:0px none !important;
border-bottom:0px none !important;
border-right:0px none !important;
}
div#chatoutput,#community-wrap .cMessage-Body, #Kunena td.kcol-first, #Kunena table.kblocktable, #Kunena #kpost-message td.kcol-first, #Kunena #kpost-message td.kcol-mid, #Kunena fieldset legend {
border:2px solid #0f0 !important;
border-color:#0f0!important;
background: #000 !important;
color: #999 !important;
}
div.wrapper-inner-1, div.wrapper-inner-2,div.wrapper-1,div.wrapper-2, #Kunena fieldset{
background: #111111 !important;
}
#Kunena #kpost-message td.kcol-first, #Kunena #kpost-message td.kcol-mid, #Kunena tr.krow2 td.kcol-last.kcol-editor-field {
display:table-cell!important;
}
#Kunena .kpostbuttonset{
display:block!important;
}
#chatoutput li {
color: #fff !important;
}
#community-wrap #jsMenu, #jsMenu, #community-wrap .community-status .creator-message-container {
background: #222 url(../images/bar-bg.png) repeat-x 0 100% !important;
}
p, #community-wrap .community-status .creator-message.hint{
color:#aaa !important;
}
#Kunena div.kblock > div.kheader, #Kunena .kblock div.kheader {
background: #080 !important;
}
#Kunena div.kmessage-buttons-row {
color: #f00 !important;
font-size: 17px !important;
}
#Kunena td.kprofile-left, #Kunena div.kblock {
background-color: #333 !important;
}
#Kunena td.kbuttonbar-left, #Kunena .kspoiler-wrapper, #Kunena #jumpto .inputbox, #Kunena option,#Kunena .klist-markallcatsread, #Kunena .kreply-form .inputbox, #Kunena #kpost-message .postinput, #Kunena .kfile-input-textbox, #Kunena table#kpostmessage .kposthint .kinputbox, #Kunena #ktab a:link, #Kunena #ktab a:visited{
background-color: #000 !important;
color: #fff !important;
}
#Kunena .kbutton, #Kunena span.kmessage-informmarkup, #Kunena div.kmsgtext-quote{
background-color: #000!important;
border-color:#0f0!important;
color:#0f0!important;
padding:4px!important;
}
#Kunena #kbbcode-toolbar {
background-color:#fff!important;
}
#Kunena #ktab ul.menu li.active a, #Kunena #ktab li#current.selected a, #Kunena .kpagination span,#Kunena #ktop span.ktoggler, #community-wrap .community-status .button, #community-wrap .community-status .creator {
background-color: #000 !important;
color: #fff !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
-webkit-border-radius:none;
border-radius:none;
}
#Kunena #ktab a:hover, #Kunena #ktab ul.menu li.active a:hover, #Kunena #ktab li#current.selected a:hover, #Kunena .kpagination span:hover,#Kunena #ktop span.ktoggler:hover, #community-wrap .community-status .button:hover, #community-wrap .community-status .creator.active, #community-wrap .community-status .creator:hover {
background-color: #0f0 !important;
color: #000 !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena #ktop{
border:none!important;
}
#Kunena tr.krow2 td{
background-color: #333 !important;
color: #fff !important;
border:none!important;
}
#Kunena tr.krow1 td{
background-color: #444 !important;
color: #fff !important;
border:none!important;
}
#Kunena .krow1-stickymsg {
background-color:#020!important;
}
#Kunena .kforum-pathway .path-element, #Kunena .kforum-pathway-bottom .path-element{
background:none!important;
padding-left:0px!important;
}
#Kunena .kforum-pathway .path-element:before{
color:#aaa!important;
font-size:13pt;
content:"/ "!important;
}
#menu li.active .level1 span.bg, #menu li.active .level1 span.subtitle, #community-wrap .componentheading{
color:#0f0 !important;
text-shadow:0 0 0 #000 !important;
}
#system-message dd ul {
color: #0ff !important;
border-top: 3px solid #0f4 !important;
border-bottom: 3px solid #0f4 !important;
}
a:link, a:visited, #Kunena a:link, #Kunena a:visited, #Kunena .kspoiler-header, #Kunena .kspoiler-expand, #Kunena .kspoiler-hide, #Kunena #ktab ul.menu li.active a:link, #Kunena #ktab li#current.selected a:link, #Kunena #ktab ul.menu li.active a:visited, #Kunena #ktab li#current.selected a:visited {
color: #0a0 !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
border: 0px none !important;
border-top:0px none !important;
border-left:0px none !important;
border-bottom:0px none !important;
border-right:0px none !important;
}
a:hover, #Kunena a:hover, #Kunena .kspoiler-header:hover, #Kunena .kspoiler-expand:hover, #Kunena .kspoiler-hide:hover, #Kunena #ktab ul.menu li.active a:hover, #Kunena #ktab li#current.selected a:hover {
color:#0fF !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
text-decoration:none;
border: 0px none !important;
border-top:0px none !important;
border-left:0px none !important;
border-bottom:0px none !important;
border-right:0px none !important;
}
strong{
color:#fff !important;
}
div.itemList {
margin-top:-15px !important;
}
div.k2Pagination, div.catItemBody {
padding:0 !important;
margin:0 !important;
}
div.mod-rounded div.box-3 img{
max-width:100%!important;
}
div.mod-rounded div.box-3 {
min-height:100px!important;
}
div.wrapper-t1, div.wrapper-b1, div.wrapper-inner-b1, div.wrapper-inner-b1-last, div.dropdown, div.k2FeedIcon, div.mod-rounded div.badge, #community-wrap .community-status .status-author, div#latest-members.cModule, div.cModule.latest-groups, div.cModule.latest-photos, div.cModule.latest-video, div#toolbar, div#menubar, div#bottom, div#footer, div#headerbar, #breadcrumbs, #Kunena ul.kpost-profile li.kpost-userrank-img,#Kunena ul.kpost-profile li.kpost-smallicons, #Kunena span.krss, #Kunena .kfooter-time,#Kunena span.ktopicattach, #Kunena .kcontenttablespacer, #Kunena .kcol-mid.kcol-ktopicicon, #Kunena .kcol-mid.kcol-ktopicviews.visible-desktop, .kcol-first.kcol-category-icon, #Kunena div.kthead-moderators{
display: none !important;
}
#Kunena div.kmsgbody div.kmsgtext img {
max-width: 60%!important;
max-height: 480px!important;
}
#Kunena td#kpost-buttons, table.kpostbuttonset{
display:table-cell!important;
}
div#header{
float:center !important;
width:80% !important;
}
div#menu{
margin:-20px !important;
}
div#middle{
display: block !important;
}
#headerbar{
height:32px !important;
padding:0 0 0 0 !important;
}
#logo{
top:0 !important;
}
#logo a.logo-icon{
background-image: url(http://s5.hostingkartinok.com/uploads/images/2013/12/952a56c878ee7d36000f67dc8da37bc6.png) !important;
background-repeat:no-repeat !important;
margin-top: 25px !important;
}
#logo a.logo-icon:hover{
margin-top: 15px !important;
}
#Kunena td.kprofile-left{
font-size:10pt !important;
max-width:128px!important;
}
#Kunena .klatest-avatar, #Kunena .ktopic-latest-post-avatar{
border:none;
}
#Kunena img.klist-avatar, #Kunena .klist-avatar, #Kunena .kpost-profile span.kavatar img{
max-width:64px!important;
max-height:auto!important;
width:36px!important;
border:none!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena img.klist-avatar:hover, #Kunena .klist-avatar:hover, #Kunena .kpost-profile span.kavatar img:hover{
width:64px!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena .ktopic-latest-post, #Kunena .ktopic-date, #Kunena span.ktopic-category, #Kunena span.ktopic-posted-time, #Kunena #kflattable ul.kpagination, #Kunena div.kthead-desc, #Kunena div.klatest-subject, #Kunena div.klatest-subject-by{
margin-left:10px;
font-size:9pt;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena .ktopic-latest-post:hover, #Kunena .ktopic-date:hover, #Kunena span.ktopic-category:hover, #Kunena span.ktopic-posted-time:hover, #Kunena #kflattable ul.kpagination:hover, #Kunena div.kthead-desc:hover, #Kunena div.klatest-subject:hover, #Kunena div.klatest-subject-by:hover{
font-size:12pt;
margin-left:15px;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena table.kblocktable .knewchar{
font-size: .6em;
color:#0a0;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena table.kblocktable .knewchar:hover{
font-size: 1em;
color:#fff;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena div.ktopic-title-cover, #Kunena .kl, #Kunena span.kcat-topics-number, #Kunena span.kcat-replies-number{
font-size:11pt!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena div.ktopic-title-cover:hover, #Kunena .kl:hover, #Kunena span.kcat-topics-number:hover, #Kunena span.kcat-replies-number:hover{
font-size:13pt!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
div.online-users img{
max-width:48px!important;
max-height:48px!important;
margin:3px;
width:36px!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
div.online-users img:hover{
width:48px!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}Тема для установки для Mozilla Firefox: @-moz-document domain("rpg-maker.info") {
body, div.wrapper, div#middle, div#menu, #Kunena .klist-actions, #Kunena .klist-bottom {
background: #111111 !important;
color: #aaa !important;
width:100% !important;
}
div.module h3.header,div.mod-rounded h3.header span.subtitle, #chatoutput span, #Kunena .kpagination li.page {
color: #0f0 !important;
text-shadow: 0px 0px 0px #000 !important;
}
div.joomla h1, div.joomla h2, div.joomla h3, div.joomla h4, div.joomla h5, div.joomla h6, div.module h3.header {
text-shadow: 0px 0px 0px #000 !important;
}
div.mod-rounded h3.header,div.mod-rounded div.box-t1,div.mod-rounded div.box-t2,div.mod-rounded div.box-t3,div.mod-rounded div.box-1,div.mod-rounded div.box-2,div.mod-rounded div.box-b1,div.mod-rounded div.box-b2,div.mod-rounded div.box-b3,#community-wrap .community-status .status-creator, #community-wrap .community-status .creator-view,#Kunena td.kmessage-left,#Kunena .kforum-pathway,#Kunena tr.krow1 td,#community-wrap .cMessage-Content, #Kunena .klist-pages-all, #Kunena .klist-actions-goto, #Kunena #kpostmessage tr.krow2 .kpostbuttonset td, #Kunena tr.krow2 td.kcol-last.kcol-editor-field, #Kunena #kbbcode-preview {
background:#222 !important;
}
#Kunena #kbbcode-preview{
max-width:100%!important;
}
#Kunena #kbbcode-preview a img{
max-width:480px!important;
}
div.mod-rounded div.box-3, #community-wrap textarea, #community-wrap .cFeed-item .newsfeed-content-hidden, .cFeed-item .newsfeed-content-hidden, #community-wrap .cModule, #community-wrap .cModule h3,#community-wrap .cSubmenu,#cWindowContentWrap{
background: #333 !important;
color:#0f0 !important;
border: 0px none !important;
border-top:0px none !important;
border-left:0px none !important;
border-bottom:0px none !important;
border-right:0px none !important;
}
div#chatoutput,#community-wrap .cMessage-Body, #Kunena td.kcol-first, #Kunena table.kblocktable, #Kunena #kpost-message td.kcol-first, #Kunena #kpost-message td.kcol-mid, #Kunena fieldset legend {
border:2px solid #0f0 !important;
border-color:#0f0!important;
background: #000 !important;
color: #999 !important;
}
div.wrapper-inner-1, div.wrapper-inner-2,div.wrapper-1,div.wrapper-2, #Kunena fieldset{
background: #111111 !important;
}
#Kunena #kpost-message td.kcol-first, #Kunena #kpost-message td.kcol-mid, #Kunena tr.krow2 td.kcol-last.kcol-editor-field {
display:table-cell!important;
}
#Kunena .kpostbuttonset{
display:block!important;
}
#chatoutput li {
color: #fff !important;
}
#community-wrap #jsMenu, #jsMenu, #community-wrap .community-status .creator-message-container {
background: #222 url(../images/bar-bg.png) repeat-x 0 100% !important;
}
p, #community-wrap .community-status .creator-message.hint{
color:#aaa !important;
}
#Kunena div.kblock > div.kheader, #Kunena .kblock div.kheader {
background: #080 !important;
}
#Kunena div.kmessage-buttons-row {
color: #f00 !important;
font-size: 17px !important;
}
#Kunena td.kprofile-left, #Kunena div.kblock {
background-color: #333 !important;
}
#Kunena td.kbuttonbar-left, #Kunena .kspoiler-wrapper, #Kunena #jumpto .inputbox, #Kunena option,#Kunena .klist-markallcatsread, #Kunena .kreply-form .inputbox, #Kunena #kpost-message .postinput, #Kunena .kfile-input-textbox, #Kunena table#kpostmessage .kposthint .kinputbox, #Kunena #ktab a:link, #Kunena #ktab a:visited{
background-color: #000 !important;
color: #fff !important;
}
#Kunena .kbutton, #Kunena span.kmessage-informmarkup, #Kunena div.kmsgtext-quote{
background-color: #000!important;
border-color:#0f0!important;
color:#0f0!important;
padding:4px!important;
}
#Kunena #kbbcode-toolbar {
background-color:#fff!important;
}
#Kunena #ktab ul.menu li.active a, #Kunena #ktab li#current.selected a, #Kunena .kpagination span,#Kunena #ktop span.ktoggler, #community-wrap .community-status .button, #community-wrap .community-status .creator {
background-color: #000 !important;
color: #fff !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
-webkit-border-radius:none;
border-radius:none;
}
#Kunena #ktab a:hover, #Kunena #ktab ul.menu li.active a:hover, #Kunena #ktab li#current.selected a:hover, #Kunena .kpagination span:hover,#Kunena #ktop span.ktoggler:hover, #community-wrap .community-status .button:hover, #community-wrap .community-status .creator.active, #community-wrap .community-status .creator:hover {
background-color: #0f0 !important;
color: #000 !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena #ktop{
border:none!important;
}
#Kunena tr.krow2 td{
background-color: #333 !important;
color: #fff !important;
border:none!important;
}
#Kunena tr.krow1 td{
background-color: #444 !important;
color: #fff !important;
border:none!important;
}
#Kunena .krow1-stickymsg {
background-color:#020!important;
}
#Kunena .kforum-pathway .path-element, #Kunena .kforum-pathway-bottom .path-element{
background:none!important;
padding-left:0px!important;
}
#Kunena .kforum-pathway .path-element:before{
color:#aaa!important;
font-size:13pt;
content:"/ "!important;
}
#menu li.active .level1 span.bg, #menu li.active .level1 span.subtitle, #community-wrap .componentheading{
color:#0f0 !important;
text-shadow:0 0 0 #000 !important;
}
#system-message dd ul {
color: #0ff !important;
border-top: 3px solid #0f4 !important;
border-bottom: 3px solid #0f4 !important;
}
a:link, a:visited, #Kunena a:link, #Kunena a:visited, #Kunena .kspoiler-header, #Kunena .kspoiler-expand, #Kunena .kspoiler-hide, #Kunena #ktab ul.menu li.active a:link, #Kunena #ktab li#current.selected a:link, #Kunena #ktab ul.menu li.active a:visited, #Kunena #ktab li#current.selected a:visited {
color: #0a0 !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
border: 0px none !important;
border-top:0px none !important;
border-left:0px none !important;
border-bottom:0px none !important;
border-right:0px none !important;
}
a:hover, #Kunena a:hover, #Kunena .kspoiler-header:hover, #Kunena .kspoiler-expand:hover, #Kunena .kspoiler-hide:hover, #Kunena #ktab ul.menu li.active a:hover, #Kunena #ktab li#current.selected a:hover {
color:#0fF !important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
text-decoration:none;
border: 0px none !important;
border-top:0px none !important;
border-left:0px none !important;
border-bottom:0px none !important;
border-right:0px none !important;
}
strong{
color:#fff !important;
}
div.itemList {
margin-top:-15px !important;
}
div.k2Pagination, div.catItemBody {
padding:0 !important;
margin:0 !important;
}
div.mod-rounded div.box-3 img{
max-width:100%!important;
}
div.mod-rounded div.box-3 {
min-height:100px!important;
}
div.wrapper-t1, div.wrapper-b1, div.wrapper-inner-b1, div.wrapper-inner-b1-last, div.dropdown, div.k2FeedIcon, div.mod-rounded div.badge, #community-wrap .community-status .status-author, div#latest-members.cModule, div.cModule.latest-groups, div.cModule.latest-photos, div.cModule.latest-video, div#toolbar, div#menubar, div#bottom, div#footer, div#headerbar, #breadcrumbs, #Kunena ul.kpost-profile li.kpost-userrank-img,#Kunena ul.kpost-profile li.kpost-smallicons, #Kunena span.krss, #Kunena .kfooter-time,#Kunena span.ktopicattach, #Kunena .kcontenttablespacer, #Kunena .kcol-mid.kcol-ktopicicon, #Kunena .kcol-mid.kcol-ktopicviews.visible-desktop, .kcol-first.kcol-category-icon, #Kunena div.kthead-moderators{
display: none !important;
}
#Kunena div.kmsgbody div.kmsgtext img {
max-width: 60%!important;
max-height: 480px!important;
}
#Kunena td#kpost-buttons, table.kpostbuttonset{
display:table-cell!important;
}
div#header{
float:center !important;
width:80% !important;
}
div#menu{
margin:-20px !important;
}
div#middle{
display: block !important;
}
#headerbar{
height:32px !important;
padding:0 0 0 0 !important;
}
#logo{
top:0 !important;
}
#logo a.logo-icon{
background-image: url(http://s5.hostingkartinok.com/uploads/images/2013/12/952a56c878ee7d36000f67dc8da37bc6.png) !important;
background-repeat:no-repeat !important;
margin-top: 25px !important;
}
#logo a.logo-icon:hover{
margin-top: 15px !important;
}
#Kunena td.kprofile-left{
font-size:10pt !important;
max-width:128px!important;
}
#Kunena .klatest-avatar, #Kunena .ktopic-latest-post-avatar{
border:none;
}
#Kunena img.klist-avatar, #Kunena .klist-avatar, #Kunena .kpost-profile span.kavatar img{
max-width:64px!important;
max-height:auto!important;
width:36px!important;
border:none!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena img.klist-avatar:hover, #Kunena .klist-avatar:hover, #Kunena .kpost-profile span.kavatar img:hover{
width:64px!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena .ktopic-latest-post, #Kunena .ktopic-date, #Kunena span.ktopic-category, #Kunena span.ktopic-posted-time, #Kunena #kflattable ul.kpagination, #Kunena div.kthead-desc, #Kunena div.klatest-subject, #Kunena div.klatest-subject-by{
margin-left:10px;
font-size:9pt;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena .ktopic-latest-post:hover, #Kunena .ktopic-date:hover, #Kunena span.ktopic-category:hover, #Kunena span.ktopic-posted-time:hover, #Kunena #kflattable ul.kpagination:hover, #Kunena div.kthead-desc:hover, #Kunena div.klatest-subject:hover, #Kunena div.klatest-subject-by:hover{
font-size:12pt;
margin-left:15px;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena table.kblocktable .knewchar{
font-size: .6em;
color:#0a0;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena table.kblocktable .knewchar:hover{
font-size: 1em;
color:#fff;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena div.ktopic-title-cover, #Kunena .kl, #Kunena span.kcat-topics-number, #Kunena span.kcat-replies-number{
font-size:11pt!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
#Kunena div.ktopic-title-cover:hover, #Kunena .kl:hover, #Kunena span.kcat-topics-number:hover, #Kunena span.kcat-replies-number:hover{
font-size:13pt!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
div.online-users img{
max-width:48px!important;
max-height:48px!important;
margin:3px;
width:36px!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
div.online-users img:hover{
width:48px!important;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.1s;
-moz-transition: all 0.5s ease;
-moz-transition-delay: 0.1s;
-khtml-transition: all 0.5s ease;
-khtml-transition-delay: 0.1s;
}
} |
|
Последнее редактирование: 12 года 1 мес. назад от DeadElf79.
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 2 мес. назад #65977
|
мне кажется, что он наоборот должен работать медленнее, т.к. это еще один плагин в кучу
|
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 2 мес. назад #65979
|
Эльф , можно по подробнее как им пользоваться и как устанавливать. Никогда раньше с подобным не сталкивался.
П.с. Рад что засветился на скрине |
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 2 мес. назад #65996
|
Конструктор, ээ... куча? У меня, например, всего три плагина и ничего не зависает ^_^
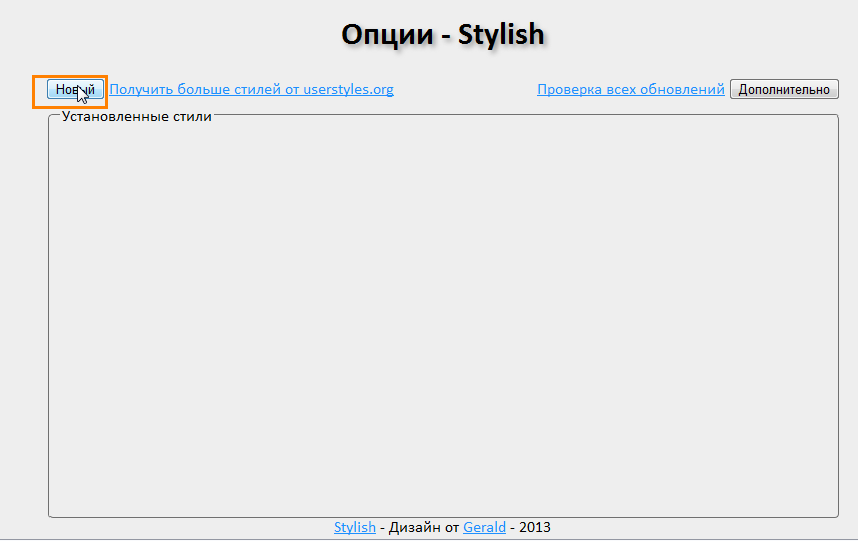
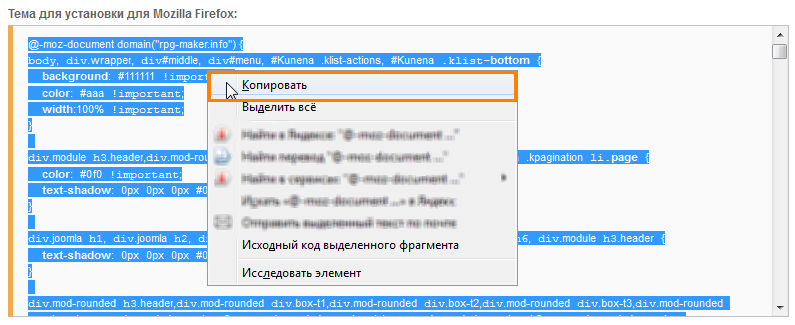
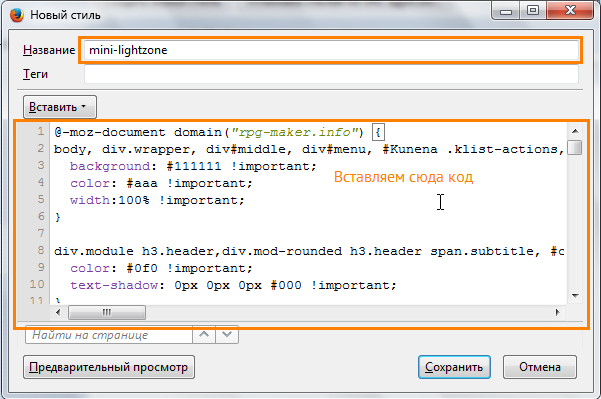
Вульф, качаешь и устанавливаешь этот аддон/плагин в свой браузер (на хроме и мозилле точно есть, на остальных не проверял). Затем, находясь на страничке светлой, кликаешь на иконку этого аддона в панели аддонов (если такая есть, иначе - заходишь в "расширения/настройки" или что-то в этом роде). После этого ты окажешься в подобном окне:  В нем жмешь "Создать стиль", копируешь весь код из первого поста и вставляешь его в большое поле для текста и производишь кратенькую настройку как на картинке:  Нажимаешь кнопку "Сохранить" и все! Может перезагрузить страничку со Светлой и посмотреть результат. Как видно по первому скриншоту, я установил себе темы других авторов и для других сайтов и вполне себе доволен) Пойду обновлю немного код в начале топика, я вчера еще настраивал. |
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 2 мес. назад #66013
|
Премного благодарен. Немного подкрутил цвета и стало гораздо приятней для глаз.
|
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 2 мес. назад #66017
|
Поставил. Самое удобное - растянутый чатик, но и так ничего
|
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66047
|
Еще немного обновил тему - теперь почти у нас есть темный форум!
Список изменений: - в темах левая колонка сузилась и из нее убран никому не нужная полоска рейтинга - аватарки в темах тоже немного уменьшены, в конце концов, мы здесь читаем, а не только на аватарки смотрим. - картинка в самом верху теперь плавно катается при наведении на нее мыши, так что теперь понятно, что это - ссылка. - размеры картинках в темах тоже уменьшены, так их вроде просматривать проще. - изменил вид входящих ЛС и режим чтения их же - немного поиграл сплавным изменением размеров для некоторых элементов - убрал не несущие информацию колонки в табличке постов на форуме Пишите мне, если вы заметите, что что-то выглядит совсем уж странно и прикладывайте скриншот - исправим)) |
|
Последнее редактирование: 12 года 1 мес. назад от DeadElf79.
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66068
|
замеченые глюки:
- новые сообщения в чатике приходят с белым фоном (на белом тексте то, ахах) - в форуме, при создании нового сообщения, не видно окна, куда писать |
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66091
|
первое пофикшу, а насчет второго - прошу скриншот.
кстати, надо не забыть поправить теги strong... Как оказалось, теги BB (панель) из ввода и редактирования сообщений также пропали. Буду искать, в чем ошибка)) |
|
Последнее редактирование: 12 года 1 мес. назад от DeadElf79.
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66094
|
Установка Stylish для Opera.
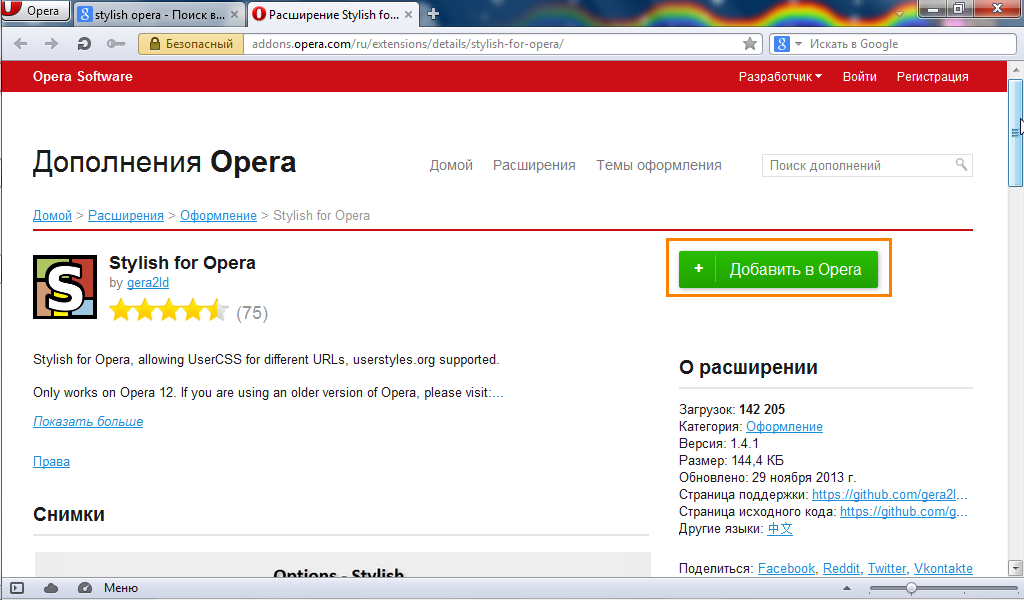
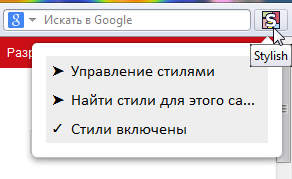
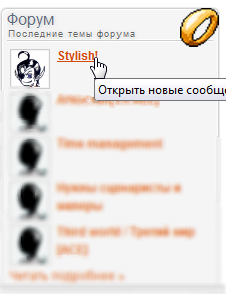
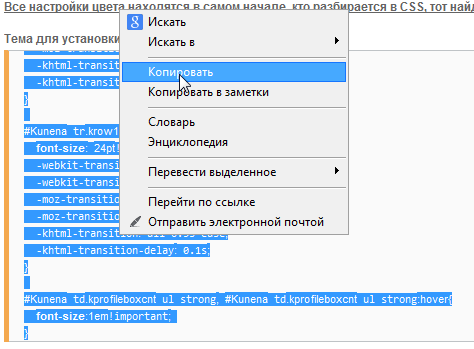
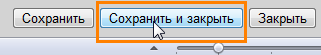
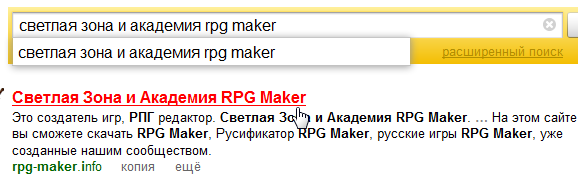
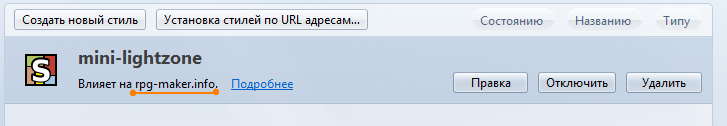
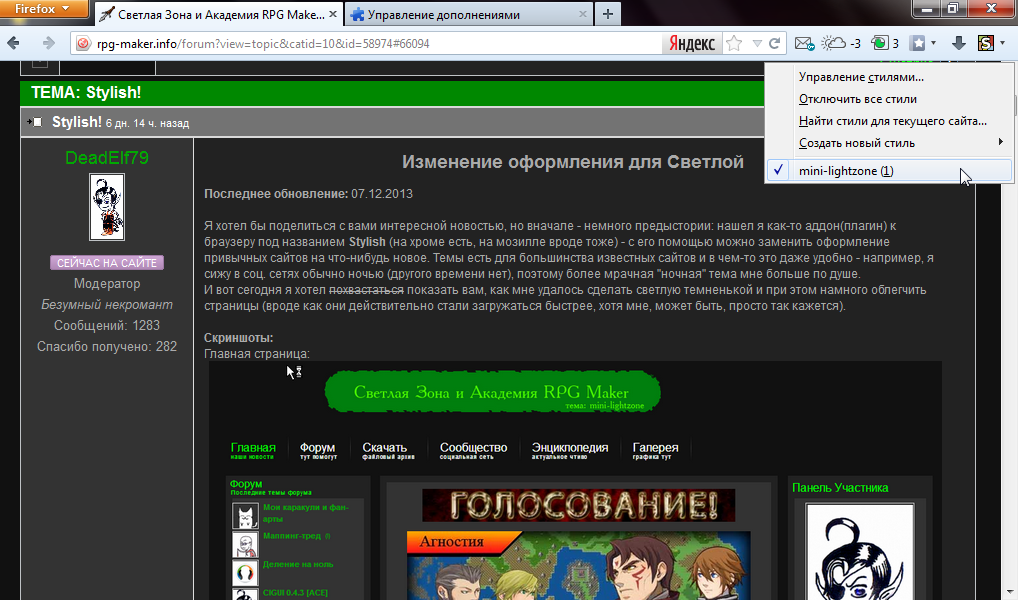
Пошаговая установка. Скриншоты выполнены с ипользованием Opera версии 12.16, сборки 1860. 1. Заходим в гугл и вводим запрос "Stylish Opera". В появившемся списке выбираем именно "Расширение Stylish for Opera"  2. Жмем "Добавить в Opera"  3. При появлении окна с вопросом "Установить расширение?" нажимаем "Установить"  4. После установки на панели расширений (обычно оно справа вверху, правее поля ввода поиска) появится иконка "S". Если у вас этой иконки не появилось или вы не знаете, как включить панель расширений, то откройте главное меню браузера, нажав кнопку Opera в левом верхнем углу (может отличаться в зависимости от версии), выберите там меню "Расширения", и далее - "Управление расширениями".  5. Переходим на наш сайт.  6. Слева в панели "Последние темы форума" открываем тему Stylish!.  Если ее там нет, то заходим на форум, далее - в раздел "Свободный" и находим там эту самую тему.  7. На первой же странице в первом сообщении находим раздел "Тема для установки", в котором расположен код для установки темы.  8. Выделяем весь этот код и нажимаем правой клавишей мыши. В появившемся окне жмем "Копировать".  9. Далее - снова нажимаем на иконку "S" на панели расширений и выбираем "Управление стилями" (или же в "Управлении расширениями" выбираем Stylish for Opera и жмем кнопку "Настроить" (может отличаться в зависимости от версии)).  10. В появившемся окне находим кнопку "Новый" для того, чтобы создать стиль оформления для Светлой.  11. Заполняем все поля, как показано на скриншоте: в поле имя пишем mini-lightzone, в поле домены - rpg-maker.info, в поле код вставляем скопированный ранее код (см. пункт 8).  12. Нажимаем "Сохранить и закрыть" для того, чтобы применить стиль.  13. Теперь страничка Светлой будет отображаться иначе! Если же нет - перезагрузите страницу или браузер.  Надеюсь, вам поможет эта инструкция. Если останутся вопросы - пишите, исправлю. Вернуться в начало. |
|
Последнее редактирование: 12 года 1 мес. назад от DeadElf79.
Администратор запретил публиковать записи гостям.
За этот пост поблагодарили: AnnTenna
|
Stylish! 12 года 1 мес. назад #66097
|
Установка Stylish для Mozilla Firefox.
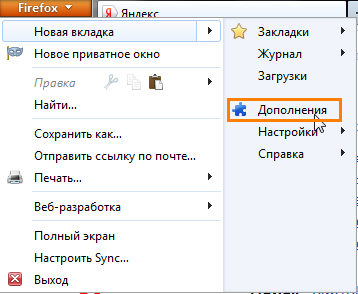
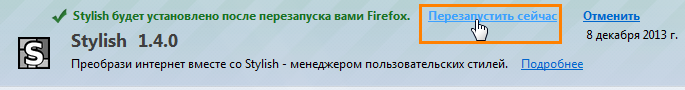
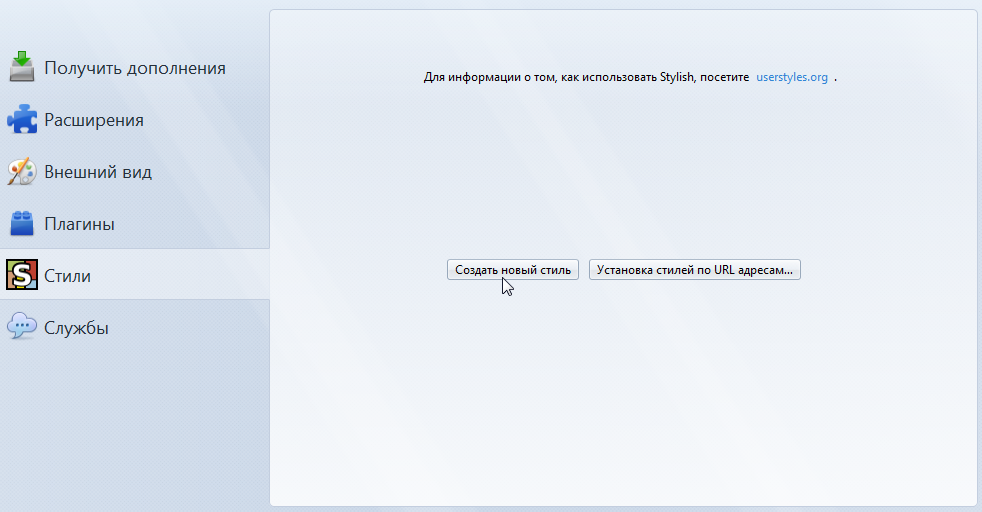
Пошаговая установка. Скриншоты выполнены с ипользованием Mozilla Firefox версии 25.0.1. 1. Открываем главное меню браузера, нажав на кнопку Firefox в левом верхнем углу окна (может отличаться в зависимости от версии) Выбираем пункт "Дополнения", чтобы скачать и установить Stylish.  2. Во вкладке "Управление дополнениями" (или же окне, в зависимости от настроек) выбираем пункт "Получить дополнения"  3. Вводим слово "Stylish" и выбираем среди списка найденных дополнение с этим названием.  4. Если браузер потребует перезапуска - нажимаем "Перезапустить сейчас", чтобы не откладывать установку на потом.  5. После того, как браузер запуститься вновь, заходим на наш сайт.  6. В нем заходим на форум и далее - в раздел "Свободный".  7. В этом разделе находим тему под названием "Stylish!" и заходим в нее.  8. Находим в первом же сообщении в этой теме раздел "Тема для установки для Mozilla Firefox", выделаем весь код и копируем его.  9. Снова заходим в "Управление расширениями", в нем должна появится вкладка "Стили" с логотипом скачанного нами ранее Stylish (см. пункт 3).  Жмем кнопку "Создать новый стиль".  10. Вводим все, как на скриншоте ниже: в поле "Название" пишем mini-lightzone, в поле для вставки кода вставляем коды, скопированный ранее (см. пункт 8), после чего нажимаем "Сохранить".  11. Проверяем, чтобы в появившейся строке под названием mini-lightzone было записано "Влияет на rpg-maker.info", чтобы созданный стиль влиял только на наш сайт и не испортил все интернеты.  12. Переходим на страничу на нашем сайте и смотрит, что получилось. Если не работает - перезагрузите страницу или бразуер. Также вы можете нажать на иконку "S" на панели дополнений (справа сверху по умолчанию) и поставить галочку напротив "mini-lightzone", а также нажать на кнопку "Включить все стили", если они отключены.  Если у вас остались какие-либо вопросы - пишите, исправлю. Вернуться в начало. |
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66103
|
Спасибо, Эльф, особенно за подробную инструкцию, так бы не разобралась
Авки почему-то мелкими стали очень, в прошлой версии такого не было |
|
Последнее редактирование: 12 года 1 мес. назад от AnnTenna.
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66105
|
Поднимаю тему - важное обновление:
-Восстановлена панель для BB-кодов при создании/редактировании постов -Исправлена ошибка с исчезновением четных постов на форуме Ну и куча мелочей: -Изменено отображение тем в разделах -Убраны все изменения для тега strong (много лишней возни, если исправлять каждый) -Автоматическое уменьшение изображений в предпросмотре при создании/редактировании постов -Изменено отображение кнопок -Изменено отображение выпадающих списков особенно за подробную инструкцию Старался Авки почему-то мелкими стали очень Авки уменьшены для удобного чтения тем, могу сделать им такое же плавное увеличение, как в разделах.цвета подобраны довольно резко и агрессивно Делал цветовую схему под себя, да.самой попробовать что нибудь сварганить Скоро напишу инструкцию по настройке цвета)) Ведь ты только это имела ввиду, надеюсь?
Все цвета, к сведению, записаны в шестнадцатеричном формате в виде #RRGGBB или #RGB, так что если умеете пользоваться хорошими графическим редакторами - цвета подобрать не составит труда. |
|
Последнее редактирование: 12 года 1 мес. назад от DeadElf79.
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66108
|
О, да теперь прикольно цитатки зелененькие и авки увеличиваются при наведении
Скоро напишу инструкцию по настройке цвета)) Ведь ты только это имела ввиду, надеюсь? Конечно, это |
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66112
|
Удалось опубликовать как официальный стиль, инструкции по установке будут обновлены позднее.
Скачать можно здесь: userstyles.org/styles/95933/light-zone-academy-of-rpg-maker Прикрутил простенькую настройку цвета, не знаю точно, какие цвета вам больше хотелось бы настроить. |
|
Администратор запретил публиковать записи гостям.
|
Stylish! 12 года 1 мес. назад #66119
|
Сайт userstyles.org временно упал, так что приделать нормальные настройки и сохранить я не успел, посему оформление пока не доступно, вы можете скачать и установить по инструкции. Утром попробую еще раз зайти и все поправить.
|
|
Администратор запретил публиковать записи гостям.
|
Stylish! 11 года 2 мес. назад #75954
|
Сделал еще один стиль, на базе старого, убирает лишние элементы из виду, могу подумать насчет того, чтобы убрать некоторые картинки напрямую через CSS из загрузки страницы.
При установке можно выбрать опцию, показывать ли виджет "проект месяца" или нет (для тех, кому чатик важнее). Ссылка: userstyles.org/styles/107623/light-zone-ultra-minimal К сожалнию, плагин Stylish перестал обновляться для браузера Opera, как это обойти - пока не знаю. |
|
Администратор запретил публиковать записи гостям.
За этот пост поблагодарили: MaltonTheWarrior
|
Время создания страницы: 0.463 секунд